Preface
Work has me mostly focusing on Bash, Python, and YAML, so my JavaScript skills have gotten a little rusty. To combat this I’ve decided to start giving Codewars a shot as a daily exercise (like a Duolingo for coding).
The notes below serve as a running chronicle of things I come across as I work towards learning new ES6+ components and methods, and strive to reduce anti-patterns.
Notes
Variables
It seems things have moved away from the old var keyword and the kids are using let and const instead these days.
Functions
Functions no longer need to be explicitly declared with the function keyword, they can be created using arrow syntax (=>).
Iterables
Arrays
Rather than traversing arrays using the old for(var i = 0; i < arr.length; i++){ // do something; } there are a whole host of new Array prototype methods to use.
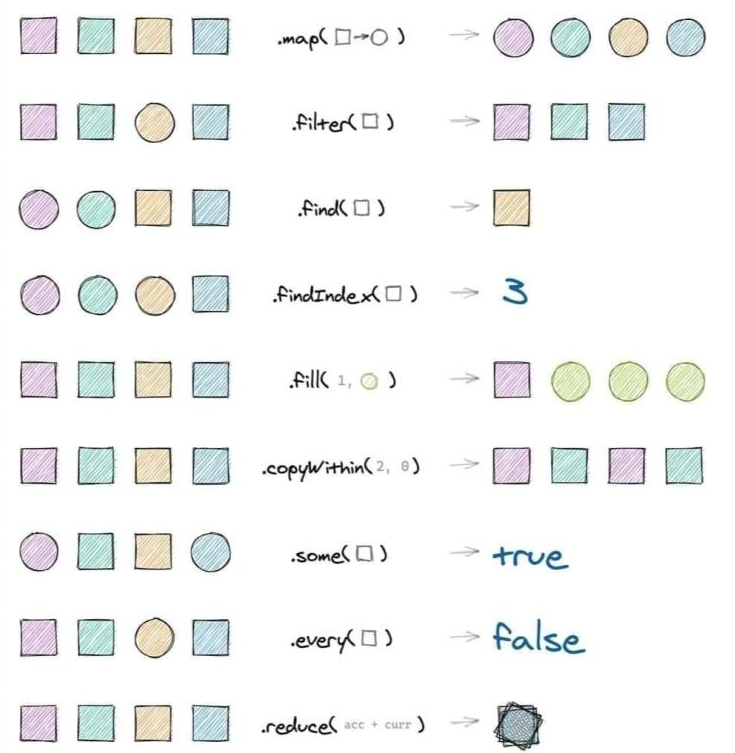
This handy dandy chart shows a good visual representation of these methods:

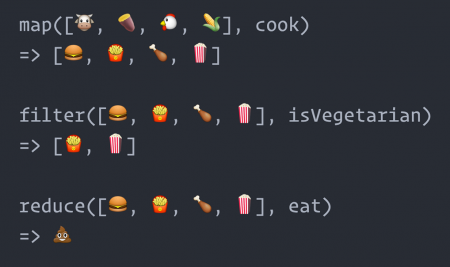
Another example using emojis: